Preface
- In this article we will focus on basic understanding of AngualrJS framework and its use for web application. We will also demonstrate the magic of AngularJS with simple example
What is AngularJS ?
- AngualrJS is open source JavaScript library maintained by Google that provides tools to write rich client application and single page application
- Traditionally with direct JavaScript we manipulate DOM elements at client side which is cumbersome for maintenance
- Instead of that we annotate DOM element with directives and AngualrJS will manipulate the DOM for us
Why to use AngularJS ?
- With AngularJS we create client side web application with MVW ( Model View Whatever ) design pattern which is very seamless for maintenance
- We can use directive, expression of AngualrJS for quick and efficient client side web development
- Also we can easily unit test the application
- We can have custom HTML attributes
How to use AngularJS ?
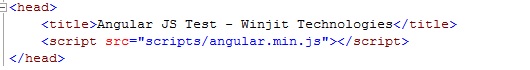
- We need to download AngularJS javascript from https://angularjs.org/ as follows
- AngularJS as following major components
o Directives
o Controllers
o Scopes
o Services
o Dependency Injection
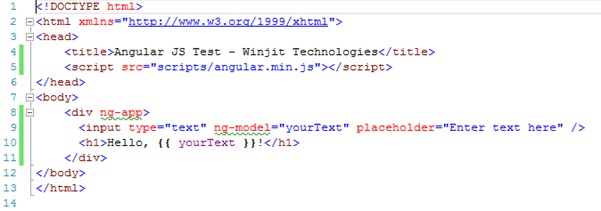
- We will refer following basic example to demonstrate AngularJS
o Let us understand above code step by step
- Above code demonstrates bidirectional dynamic model data binding with custom attributes
- We have referred AngularJS JavaScript on line number 5
- After that we have added “ng-app” annotation for; this signifies that we will apply the AngularJS for div element; we have applied the same at line no 8
- This sets boundary for the AngularJS use; without “ng-app” annotation AngualrJS process will not start
- On line number 9 we have specified bidirectional data binding with “yourText” model
- On line number 10 we have displayed the model value
o As you can observe we have not written single line of custom javascript code to display text entered in textbox; this is the magic of AngularJS
Reference